Lehrportal
Header
<head>
<title>Lehrveranstaltungsplaner</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<link rel="icon" href="Resources/ELP_media/picture/elp_logo.png" type="image/png" />
<link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="Resources/Css/planer.min.css" />
| Schlüssel | Beschreibung |
|---|---|
| Lehrveranstaltungsplaner | Titel der Seite |
| charset="utf-8" | Beschreibt welche Formatierung benutzt wird. |
| name="viewport" | Viewport ist für die Anzeige auf mobilen Geräten.(nochmal nachschauen) |
| http-equiv="Cache-Control" | Sagt dem Browser, dass es bei jedem Seitenaufruf neu geladen werden soll. |
| 1. Link | Icon von lokalem Ordner wird eingelesen. |
| 2. Link | Von Google Fonts wird die Schriftart eingelesen. |
| 3. Link | Stylesheet bindet die Css Datein ein für das Layout. |
<script
type="text/javascript"
src="https://www.dropbox.com/static/api/2/dropins.js"
id="dropboxjs"
data-app-key="ct7w31pswdbh8k7"
></script>
<script type="text/javascript" src="https://js.live.net/v7.2/OneDrive.js"></script>
| Schlüssel | Beschreibung |
|---|---|
| type="text/javascript" | Legt den Typ fest. (Mimetype) |
| src="https://www.dropbox.com/static/api/2/dropins.js" | Quelle des Moduls |
| id="dropboxjs" | Für CSS und JS. |
| data-app-key | Link der von Dropbox übermittelt wurde. |
| type="text/javascript" | Welche Art angelegt wird. |
<script>
var elptype = 'lehrportal',
benchmark_logs = false,
loader_log = false,
translate_logs = {};
var ckeditorlog = [];
</script>
<script src="Resources/Js/planer.min.js"></script>
<script src="Resources/packages/mathjax/MathJax.js?config=TeX-AMS_SVG"></script>
<script>
vex.defaultOptions.className = 'vex-theme-plain';
</script>
| Schlüssel | Beschreibung |
|---|---|
| var eltype | Beschreibt die aktuelle Seite. |
| benchmarkslogs | Konsolenausgabe zum Debuggen |
| loader_log | Konsolenausgabe zum Debuggen |
| translate_logs | Konsolenausgabe zum Debuggen |
| var ckeditorlog | Konsolenausabe zum Debuggen |
| src="Resources/Js/planer.min.js" | Einbinden des Javascrpites in dem die meisten Module gebündelt sind. |
| src="Resources/packages/mathjax/MathJax.js?config=TeX-AMS_SVG" | MathJax muss extra geladen werden. |
| vex.defaultOptions.className = 'vex-theme-plain' | Es wird ein Default Wert gesetzt für ein Javascript-Modul.welches Modul, falls relevant |
<!-- Piwik -->
<script>
...
</script>
<!-- End Piwik Code -->
| Schlüssel | Beschreibung |
|---|---|
| Piwik | Piwik Skript bindet Matomo als Datenanalysetool ein. Das beinhaltende Skript wird von Motombo so vorgeschrieben und wurde vom ZIM vorgegeben. |
Einlesen Ladeseite
<!-- Versteckte Felder für JavaScript -->
<div class="hidden">
<input name="jsonupload" type="file" id="jsonupload" value="index.html" autocomplete="off" />
<input name="jsonuploadVeranst" type="file" id="jsonuploadVeranst" autocomplete="off" />
</div>
<div class="hidden" id="mathjax-testfield"></div>
<div class="hidden">
<input id="date1" autocomplete="off" />
<input id="date2" autocomplete="off" />
</div>
<div class="hidden">
<a id="download" download="veranstaltungsplaner.json" href="#"><span>xyz</span></a>
</div>
| Schlüssel | Beschreibung |
|---|---|
| Beschreibung | Das Einlesen der Daten muss über Inputfelder gemacht werden, diese sollen aber nicht angezeigt werden. |
| class="hidden" | Versteckt die Inputfelder in CSS. |
| name="jsonuload" | Dateiinputs, die in Javascript ausgelöst werden um die entsprechenden Dateien zu laden. |
| id="mathjax-testfield" | Wird benutzt um Formeln zu einem Bild zu machen für PDF's. |
| id="date1",id="date2" | Sind zum Auswählen von Terminen.Werden vllt nicht mehr gebraucht, vllt löschen! |
| id="download" | Link zum Downloaden, da wird ausgewählt, wo die Datei gespeichert wird. |
Ladebild
<div id="loader" class="loader">
<div>
<div>
<i class="fa fa-spinner fa-spin fa-5x fa-fw"></i>
</div>
</div>
<span class="sr-only">Loading...</span>
</div>
| Schlüssel | Beschreibung |
|---|---|
| i class="fa fa-spinner fa-spin fa-5x fa-fw" | Icon wird eingebunden. Link zur Icon Seite |
| span | Zeigt einen Alternativtext an, falls das Ladebild nicht angezeigt werden kann. |
| zusätzliche Information | Das Ladezeichen mit Overlay wird in Javascript mit den Funktionen eLP.utils.loaderShow eLP.utils.loaderHide gezeigt und versteckt.Link |
Toolbar
<div id="elp-toolbar" class="navbar-menu-left hide">
<input type="checkbox" id="menu" checked autocomplete="off" />
<button id="options" data-toggle="modal" data-target="#settings"></button>
<label for="options"><span class="fa fa-cog"></span></label>
<label for="menu"><span class="fa fa-bars"></span></label>
<div class="navbar">
<label for="options" class="menulabelfix translate" data-langkey="config"
>Einstellungen</label
>
<label id="hovering" for="menu" class="menulabelfix"
><span class="translate" data-langkey="toolbar">Toolbar</span
><span class="fa fa-chevron-left pull-right" title="Toolbar verkleinern"></span
></label>
<ul></ul>
<div class="tools">
<div class="row"></div>
</div>
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| id="elp-toolbar" | Beschreibt die Toolbar für CSS und JS. |
| input type="checkbox" | Checkbox, welche je nach Status die Toolbar ein oder ausblendet. |
| button id="options" | JS und CSS für den Settingsknopf |
| data-toggle="modal" | Bedeutet, dass ein Modal bzw. ein bootstrap-modal geöffnet wird. |
| data-target="#settings" | Ruft das Einstellungsmodal/-dialog auf auf. |
| for="menu" | Bindet label an id=menü |
| class="fa fa-bars" | Icon wird eingebunden. Link zur Icon Seite |
| class="navbar" | Ist für die Anzeige.(CSS) |
| for="options" | Label für den Button Optionen |
| Einstellungen | Text der zum Label Optionen gehört. |
| class="menulabelfix translate" | Sorgt dafür, dass links Platz gelassen wird, dass es nach dem Icon angezeit wird. |
| id="hovering" | Label von der Checkbox |
| class="tools" | Für die Anzeige von einer weiteren Spalte. depricated |
Kopfzeile

<!-- Kopfzeile -->
<div class="navbar-fixed-top">
<div class="banner">
<div class="container">
<div class="logo"></div>
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| class="navbar-fixed-top" | Kopfzeile |
| class="banner" | Stellt das Banner dar. |
| class="container" | Richet den Platz aus, siehe Link. |
Hauptnavigation
![]()
<div id="mainmenu" class="menu">
<div class="container">
<ul class="nav nav-pills navbar-left">
<li><a id="home" href="index.html" class="logo elp-logo"></a></li>
<li class="active">
<a id="nav-start" data-toggle="pill" href="#nav-start-tab">
<span class="fa fa-lg fa-graduation-cap"></span>
<span class="translate notactivehide" data-langkey="lehrportal">Lehrportal</span>
</a>
</li>
| Schlüssel | Beschreibung |
|---|---|
| id="mainmenu" | Hauptnavigation(Startseite, Ladeseite, Dashboard, Portfolio öffnen, Porfolio Speichern...) |
| class="container" | Richtet das Angezeigte aus. |
| ul class="nav nav-pills navbar-left" | Liste der Navigationspunkte |
| id="home" | Ist für Javascript relevant. |
| href="index.html" | Startseite wird festgelegt. |
| class="logo elp-logo" | Durch CSS wird das ELP-Logo eingebunden. |
| li class="acitve" | Welche Seite von der Navigationsliste aktiv ist. |
| id="nav-start" | Beschreibt den Button zur Startladeseite. |
Veranstaltungsmenü
![]()
<div id="veranstaltungsmenu" class="menu secondary-menu hide">
<div class="container">
<ul class="nav nav-pills navbar-left">
<!-- <li class="placeholder" style="height: 1px; width: 150px;"></li> -->
| Schlüssel | Beschreibung |
|---|---|
| id="veranstaltungsmenu" | Zusätzliche Navigationsleiste, wenn Veranstaltung geöffnet wird. |
| class="container" | Richtet das Angezeigte aus. |
| ul class="nav nav-pills navbar-left" | Liste der Navigationspunkte |
<div id="breadcrumb" class="menu breadcrumb-menu">
<div class="container">
<ol class="breadcrumb">
<li class="">
<span class="translate" data-langkey="lehrportfolio">Lehrportfolio</span>
<i
class="fa fa-question-circle-o"
data-formcontent="legend"
data-sidebar="sidebar-portfolio-lehrportfolio"
></i>
</li>
</ol>
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| id="breadcrumb" | Wird dynamisch in JS verwendet und beschreibt den aktuellen Pfad. |
| class="menu breadcrumb-menu" | Für CSS |
| data-formcontent="legend" | Von ELP-Entdecken, beschreibt im JS, dass es ausgeführt wird. |
| data-sidebar="sidebar-portfolio-lehrportfolio" | Welche Seite im ELP-Entdecken aufgerufen wird. |
<div class="container">
<noscript>
<h1>
Diese Seite benötigt JavaScript. Bitte aktivieren Sie dieses in Ihrem Browser und updaten
diesen gegebenenfalls.
</h1>
</noscript>
<div class="tab-content">
| Schlüssel | Beschreibung |
|---|---|
| class="container" | Richtet den Inhalt aus. |
| noscript>:... | Hinweis, falls JavaScript deaktiviert ist. |
| class="tab-content" | Ist die Oberklasse, in der die einzelnen Seiten gesammelt sind. |
Portfolio-Auswahl
<div id="nav-start-tab" class="tab-pane fade in active">
<div class="row">
<div class="col-xs-4">
<div id="btn-portfolio-new" class="start-header">
<span class="fa-stack fa-3x">
<i class="fa fa-file-o fa-stack-2x"></i>
<i class="fa fa-pencil-square-o fa-stack-1x"></i>
</span>
<h3 class="translate" data-langkey="btn-portfolio-new-header">Erstellen</h3>
<p class="translate" data-langkey="btn-portfolio-new-description">
Neues Portfolio erstellen und Speicherort festlegen.
</p>
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| id="nav-start-tab" | Definition der Startseite mit Portfolio Erstellen, Öffnen und Überspringen. |
| class="tab-pane fade in active" | tab-pane und fade beschreiben, dass es eine von den Hauptseiten ist. in active beschreibt, dass es die aktuell aussgewählte Seite ist. |
| class="row" | Führt dazu, dass die Buttons in einer Zeile angezeigt werden. Die Kindelemente werden abhängig von Ihrer Klasse als Mehrfaches von Zwölfteln angezeigt. (CSS)Bootstrap |
| class="col-xs-4" | Beschreibt die Breite vom ersten Button und zwar 4/12 Breit und diese 4/12 werden je nach Seitengröße passend angeordnet. |
| weitere Information | Die nächsten beiden col-xs-4 Klassen beschreiben den Laden und den Schließen Button. |
Portfolioname
<div id="nav-dashboard-tab" class="tab-pane fade">
<span class="translate" data-langkey="lehrportfolioname">lehrportfolioname</span>
<i
class="fa fa-question-circle-o"
data-formcontent="legend"
data-sidebar="sidebar-dashboard-portfolioname"
></i
>:
<span class="contenteditable">
<span id="portfolio_name" contenteditable="true" data-placeholder="Portfolio">
Portfolio
</span>
</span>
| Schlüssel | Beschreibung |
|---|---|
| id="nav-dashboard-tab" | Bereich des Portfolionamens |
| class="tab-pane fade" | tab-pane und fade beschreiben, dass es Teil einer Hauptseite ist. |
| class="contenteditable" | Feld zur Eingabe des Portfolionamens durch den Benutzer |
| data-placeholder="Portfolio" | Platzhalter, falls noch kein Name eingegeben wurde |
Dashboards
<div class="tools">
<div class="row"></div>
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| class="tools" | Beschreibt die Größe und Breite der Schaltfläche. |
| class"row" | Beschreibt, dass die einzelnen Tools auf einer Fläche in Reihen angeordnet werden. |
| Anmerkung | Die einzelnen Buttons werden per JS hinzugefügt. (siehe eLP.core.createKacheln **Link) |
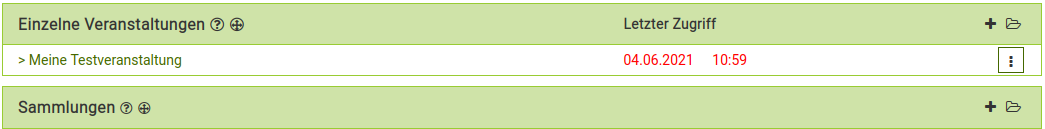
Veranstaltungs-Tab

<div id="nav-collection-tab" class="tab-pane fade">
<div class="free-events"></div>
<div class="collections"></div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| nav-collection-tab | Zeigt Veranstaltungen und Sammlungen an. |
| class="tab-pane fade" | tab-pane und fade beschreiben, dass es Teil einer Hauptseite ist. |
| class="free-events" | Beschreibt die einzelnen Veranstaltungen. |
| class="collection" | Beschreibt die Sammlungen. |
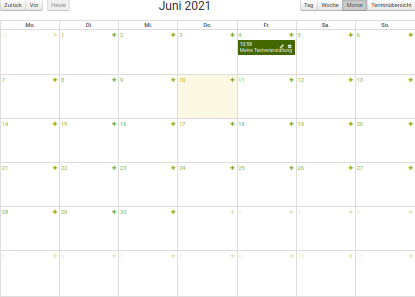
Kalendar-Tab

<div id="nav-calendar-tab" class="tab-pane fade">
<div class="calendar"></div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| nav-calendar-tab | Beschreibt den Kalendar. |
| class="tab-pane fade" | tab-pane und fade beschreiben, dass es Teil einer Hauptseite ist. |
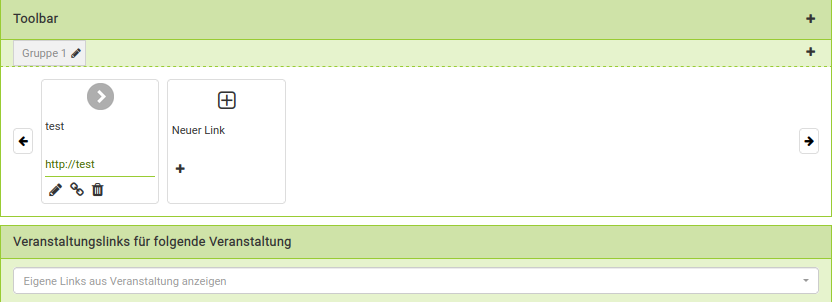
Toolbar-Tab

<div id="nav-toolbar-tab" class="tab-pane fade">
<div class="toolbox">
<div class="toolbox-header">
<span class="translate" data-langkey="toolbox"></span>
<span class="pull-right">
<i class="fa fa-plus groupadd translatetitle" data-titlekey="groupadd"></i>
</span>
</div>
<div id="nav-toolbar-list"></div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| nav-toolbar-tab | Zeigt die Toolbar an. |
| class="tab-pane fade" | tab-pane und fade beschreiben, dass es Teil einer Hauptseite ist. |
| class="toolbox" | Die Toolbar im Dashboardbereich wurde ursprünglich toolbox genannt. Beschreibt die Toolbar ohne den unteren Bereich "Veranstaltungslinks für folgende Veranstaltung." |
| toolbox-header | Beschreibt die Kopfzeile der Toolbar. |
| class="pull-left" | Bewirkt, dass der Text rechtsbündig angezeigt wird (CSS,JS). |
| class="translatetitle" | Das Attribut title wird übersetzt anhand des data-titlekey-keys. |
| nav-toolbar-list | Zeigt die Elemente der Toolbar an. |
Toolbox-User
<div class="toolbox-user">
<div class="toolbox-user-header">
<span class="translate" data-langkey="toolbox-veranst-header"></span>
</div>
<div class="toolbox-user-select">
<select id="nav-toolbar-veranstaltung" class="form-control"></select>
</div>
<div id="nav-toolbar-user" class="toolbox-user-links">
<div class="carousel-row">
<a class="left" href="#nav-toolbar-carousel-user" data-slide="prev">
<span class="fa fa-arrow-left"></span>
</a>
<div
id="nav-toolbar-carousel-user"
class="carousel slide"
role="listbox"
data-interval=""
>
<div class="carousel-inner" role="listbox"></div>
</div>
<a class="right" href="#nav-toolbar-carousel-user" data-slide="next">
<span class="fa fa-arrow-right"></span>
</a>
</div>
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| class="toolbox-user" | Beschreibt den unteren Bereich, "Veranstaltungslinks für folgende Veranstaltung" der Toolbar. |
| class="toolbox-user-header" | Zeigt die gesamte Kopfzeile an. |
| data-langkey="toolbox-veranst-header" | Zeigt den Titel in der entsprechenden Sprache an. |
| class="toolbox-user-select" | Beschreibt das Auswahlmenü, um eine Veranstaltung zu wählen. |
| id="nav-toolbar-user" | Sind über die andere Toolbar Links zur Veranstaltung hinzugefügt worden, werden diese in einer Liste unterhalb des Auswahlmenüs angezeigt. |
| class="carousel-row" | Wenn die Anzahl der Links, die Größe der Anzeigefläche überschreitet, kann über Schaltflächen das "Karusell" gedreht werden. (CSS,JS) |
| id="nav-toolbar-carousel-user" | Dieser Klasse können z. B. Schaltflächen hinzugefügt werden. |
| class="fa fa-arrow-left" | Die Schaltfläche um nach links zu gehen. |
| class="right" | Die Schaltfläche um nach rechts zu gehen. |
Rahmenplanung
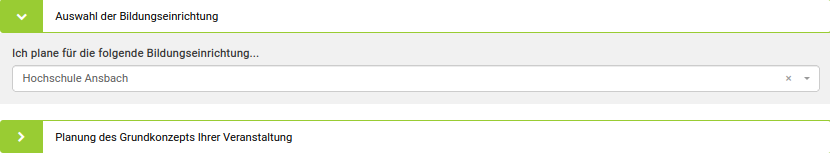
Auswahl der Bildungseinrichtung

<div id="nav-rahmen-tab" class="tab-pane fade in">
<div class="panel panel-rahmen">
<div class="panel-header">
<a
role="button"
data-toggle="collapse"
href="#collapseStepZero"
aria-expanded="true"
aria-controls="collapseStepZero"
>
<span class="panel-heading-inline">
<span class="fa fa-chevron-down"></span>
</span>
<span class="panel-heading">
<span class="translate" data-langkey="stepzeroheading"></span>
<i
class="fa fa-question-circle-o translatetitle"
data-titlekey="stepzerodescription"
data-formcontent="legend"
data-sidebar="sidebar-planer-veranstaltung-bildungseinrichtung"
></i>
</span>
</a>
</div>
<div
id="collapseStepZero"
class="panel-collapse panel-body collapse in"
role="tabpanel"
>
<label
for="bildungseinrichtung"
class="translate"
data-langkey="bildungseinrichtung-description"
>Ich plane für die folgende Bildungseinrichtung...</label
>
<select class="form-control" id="bildungseinrichtung" style="width: 100%"></select>
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| id="nav-rahmen-tab" | Definiert den gesamten Rahmenplanungsbereich. |
| class="panel panel-rahmen" | Zeigt den Bereich oberhalb des Grundkonzept an. |
| class="panel-header" | Beschreibt den Header des Panels "Auswahl der Bildungseinrichtung. |
| data-toggle="collapse" | Dient dem Verstecken oder Zeigen der Auswahl der Bildungseinrichtung. |
| class="panel-heading-inline" | Ist die Klasse für den weißen Pfeil, der nach unten zeigt, auf grünem Hintergrund. |
| class="panel-heading" | Ist die Klasse für den Schriftzug im Header. |
| data-langkey="stepzeroheading" | Je nach Sprache wird ein entsprechender Schriftzug angezeigt, z.B. "Auswahl der Bildungseinrichtung". |
| class="panel-collapse panel-body collapse in" | Beschreibt den Bereich, der versteckt werden kann. |
| id="collapseStepZero" | Das Fenster startet geschlossen, deshalb zeigt der entsprechende Pfeil auch standardmäßig nach unten, um das Fenster öffnen zu können. |
| for="bildungseinrichtung" | Zeigt and zu welcher id das Label gehört. |
| data-langkey="bildungseinrichtung-description" | Zeigt an, in welcher Sprache der Textinhalt des Labels dargestellt wird. |
| class="form-control" | Definiert grundsätzlich das Aussehen, ist aber für das Aussehen an dieser Stelle redundant, da das Aussehen des Elements über die Bibliothek "Select2" ersetzt wird. |
Planung des Grundkonzepts Ihrer Veranstaltung

<div id="nav-rahmen-tab" class="tab-pane fade in">
<div class="panel panel-rahmen">
<div class="panel-header">
<a
role="button"
data-toggle="collapse"
href="#collapseStepZero"
aria-expanded="true"
aria-controls="collapseStepZero"
>
<span class="panel-heading-inline">
<span class="fa fa-chevron-down"></span>
</span>
<span class="panel-heading">
<span class="translate" data-langkey="stepzeroheading"></span>
<i
class="fa fa-question-circle-o translatetitle"
data-titlekey="stepzerodescription"
data-formcontent="legend"
data-sidebar="sidebar-planer-veranstaltung-bildungseinrichtung"
></i>
</span>
</a>
</div>
| Schlüssel | Beschreibung |
|---|---|
| class="panel panel-rahmen" | Zeigt den Bereich oberhalb des Grundkonzept an. |
| class="panel-header" | Beschreibt den Header des Panels "Planung des Grundkonzepts Ihrer Veranstaltung." |
| data-toggle="collapse" | Dient dem Verstecken oder Zeigen der Auswahl der Bildungseinrichtung. |
| class="panel-heading-inline" | Ist die Klasse für den weißen Pfeil, der nach rechts zeigt, auf grünem Hintergrund. |
| class="panel-heading" | Ist die Klasse für den Schriftzug im Header. |
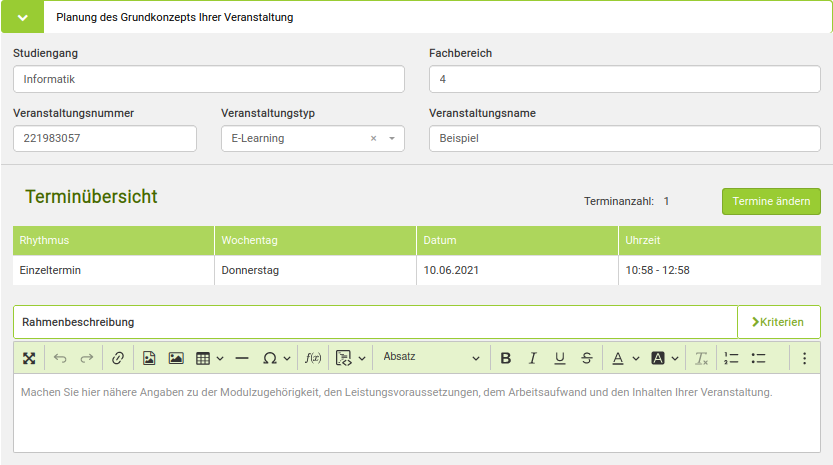
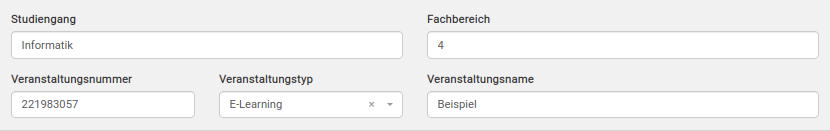
Oberer Bereich

<div id="collapseStepOne" class="panel-collapse panel-body collapse" role="tabpanel">
<div class="row">
<div class="form-group col-sm-6">
<label for="studiengang" class="translate" data-langkey="studiengang"
>Studiengang</label
>
<input
type="text"
class="form-control"
id="studiengang"
value="0"
autocomplete="off"
/>
</div>
<div class="form-group col-sm-6">
<label for="faculty" class="translate" data-langkey="faculty">Fachbereich</label>
<input
type="text"
class="form-control"
id="faculty"
data-langkey="faculty"
value="0"
autocomplete="off"
/>
</div>
</div>
<div class="row" style="border-bottom: 1px solid #d1d1d1; margin-bottom: 15px">
<div class="form-group col-md-3 col-sm-4">
<label for="veranstaltungsnummer" class="translate" data-langkey="eventnumber"
>Veranstaltungsnummer</label
>
<input
type="text"
class="form-control"
id="veranstaltungsnummer"
data-langkey="veranstaltungsnummer"
value="0"
autocomplete="off"
/>
</div>
<div class="form-group col-sm-3">
<label for="veranstaltungstyp" class="translate" data-langkey="eventtype"
>Veranstaltungstyp</label
>
<select
class="form-control"
id="veranstaltungstyp"
data-langkey="veranstaltungstyp"
style="width: 100%"
>
<option>Seminar</option>
<option>Vorlesung</option>
<option>Blockseminar</option>
<option>Übung</option>
</select>
</div>
<div class="form-group col-md-6 col-sm-5">
<label for="veranstaltungsname" class="translate" data-langkey="eventname"
>Veranstaltungsname</label
>
<input
type="text"
class="form-control"
id="veranstaltungsname"
data-langkey="veranstaltungsname"
autocomplete="off"
/>
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| id="collapseStepOne" | Umfasst sowohl den oberen als auch den unteren Bereich. |
| class="form-group col-sm-6" | Die 6 zeigt die Größe des Eingabefensters an. |
| for="veranstaltungsnummer" | Definiert, zu welcher "input"-id das label gehört. |
| class=translate" | Wenn in einem Element translate und attribute langkey benutzt wird, wird gemäß des entsprechenden Languagekey die passende Übersetzung verwendet. |
| data-langkey="eventtype" | Beschreibt, in welcher Sprache die Seite angezeigt wird. Verweis zur Funktion |
| Veranstaltungsnummer | Name des Eingabefeldes |
| input | Definiert, dass ein Inputfeld angezeigt wird. |
| Hinweis | Die restlichen Eingabe- oder Auswahlfelder sind genau so aufgebaut. Unterschiede können in der Größe der Felder auftreten und in der Art wie diese Felder auf verschiedenen Endgeräten angezeigt werden. Z. B. col-md-6 cool-sm-5 ist sowohl für Desktop- als auch für Smartphone-Endgeräte konzipiert (siehe w3schools). Des weiteren sind anstatt Eingabe- auch Auswahlfenster beschrieben. Diese Unterscheiden sich allerdings nur in der Hinsicht, dass anstatt des HTML-Tags input der Tag select inklusive der zugehörigen Auswahloptionen in der HTML Beschreibung. |
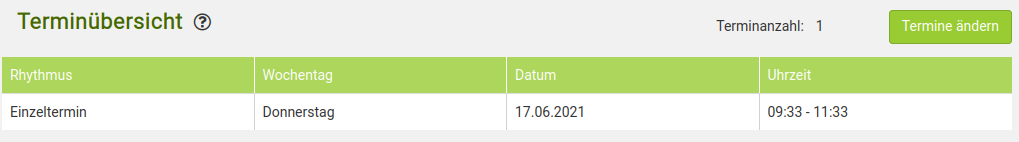
Terminübersicht

<div id="dates">
<div class="flex">
<div class="tabheader">
<span class="translate" data-langkey="dateoverview">Terminübersicht</span>
<i
class="fa fa-question-circle-o translatetitle"
data-titlekey="setup-description-placeholder"
data-formcontent="legend"
data-sidebar="sidebar-planer-veranstaltung-termin"
></i>
</div>
<span class="filler"></span>
<label
for="dates-count-complete"
class="translate"
data-langkey="datecount-complete"
style="padding-right: 10px; margin: 0; font-weight: 500"
></label>
<input
id="dates-count-complete"
class="dates-count-complete"
name="count"
type="text"
value="1"
readonly
autocomplete="off"
style="width: 65px; margin-right: 10px"
/>
<div
class="btn btn-primary openTerminDialog translate"
data-langkey="date-change"
>
Termin ändern
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| id="dates" | Beschreibt den gesamten Bereich des Bildes Terminübersicht. |
| class="flex" | Beschreibt die obere Zeile, die die Elemente Terminübersicht, Terminanzahl usw. enthält. |
| class="tabheader" | Beschreibt den Teil der oberen Zeile, der den Schriftzug Terminübersicht und das dazugehörige Fragezeichen enthält. |
| class=translate" | Wenn in einem Element translate und attribute langkey benutzt wird, wird gemäß des entsprechenden Languagekey die passende Übersetzung verwendet. |
| data-langkey="dateoverview" | Beschreibt, in welcher Sprache der Text angezeigt wird. Verweis zur Funktion |
| Terminübersicht | Zeigt den entsprechenden Text auf der Seite an. |
| class="fa fa-question-circle-o translatetitle" | Fragezeichen, dass beim Anklicken durch den Benutzer/die Benutzerin den entsprechenden Hilfstext in der Sidebar eLP-Entdecken anzeigt. |
| data-titlekey="setup-description-placeholder" | Definiert, in welcher Sprache elP-Entdecken angezeigt wird. |
| data-formcontent="legend" | Bewirkt, dass das ELP-Entdecken angezeigt wird. |
| data-sidebar="sidebar-planer-veranstaltung-termin" | Bestimmt welche Seite im eLP-Entdecken angezeigt wird. |
| class="filler" | Füllt Platz auf und führt dazu, dass das Folgende rechts angeordnet wird. |
| for="dates-count-complete" | Label für das die Terminanzahl. |
| class=translate" | Wenn in einem Element translate und attribute langkey benutzt wird, wird gemäß des entsprechenden Languagekey die passende Übersetzung verwendet. |
| data-langkey="datecount-complete" | Beschreibt, in welcher Sprache der Text angezeigt wird. Verweis zur Funktion |
| class="dates-count-complete" | Beschreibt den Termin-Zähler, der anzeigt, wie viele Termine vom Benutzer angelegt wurden. |
| value "1" | Startet bei der Zahl 1, da die Seite nur Sinn macht, wenn mindestens ein Termin angelegt wurde. |
| readonly | Das Eingabefeld kann nichts manuell vom Benutzer eingegeben werden. |
| class="btn btn-primary openTerminDialog translate" | Beschreibt die Klasse des Knopfes, über den die Termine geändert werden können. |
| data-langkey="date-change" | Beschreibt, in welcher Sprache der Text angezeigt wird. Verweis zur Funktion |
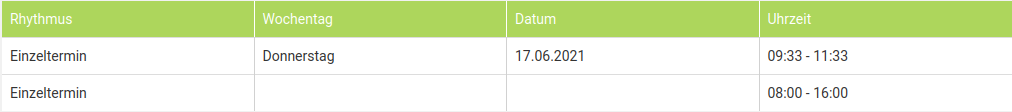
Datentabelle der Terminübersicht

<table class="table" id="dates-table"></table>
</div>
| Schlüssel | Beschreibung |
|---|---|
| class="table" | Ist für das Anzeigen der Tabelle. Der Inhalt wird dynamisch in JS eingefügt. |
| id="dates-table" | Gibt der Tabelle ihren internen Namen. |
Rahmenbeschreibung

<div class="row">
<div class="col-sm-12">
<label class="panel-heading" for="beschreibung" style="display: block">
<span class="translate" data-langkey="setup-description"
>Rahmenbedingungen</span
>
<i
class="fa fa-question-circle-o translatetitle"
data-titlekey="setup-description-placeholder"
data-formcontent="legend"
data-sidebar="sidebar-planer-veranstaltung-beschreibung"
></i>
<a
class="panel-heading panel-heading-inline pull-right kriterien"
data-toggle="collapse"
href="#kriterien"
aria-expanded="false"
aria-controls="kriterien"
><i class="fa fa-chevron-right"></i
><span class="translate" data-langkey="kriterien">Kriterien</span></a
>
</label>
| Schlüssel | Beschreibung |
|---|---|
| class="row" | Beschreibt die Größe des Feldes.(CSS) |
| class="col-sm-12" | Beschreibt die Breite vom ersten Button und zwar 12/12 Breit und diese 12/12 werden je nach Seitengröße passend angeordnet. |
| class="panel-heading" | Beschreibt den Header, der die Elemente Rahmenbeschreibung und Kriterien beinhaltet. |
| class=translate" | Wenn in einem Element translate und attribute langkey benutzt wird, wird gemäß des entsprechenden Languagekey die passende Übersetzung verwendet. |
| data-langkey="setup-description" | Beschreibt, in welcher Sprache der Text angezeigt wird. Verweis zur Funktion |
| class="fa fa-question-circle-o translatetitle" | Fragezeichen, dass beim Anklicken durch den Benutzer/die Benutzerin den entsprechenden Hilfstext in der Sidebar eLP-Entdecken anzeigt. |
| data-titlekey="setup-description-placeholder" | Definiert, in welcher Sprache eLP-Entdecken angezeigt wird. |
| data-formcontent="legend" | Bewirkt, dass das ELP-Entdecken angezeigt wird. |
| data-sidebar="sidebar-planer-veranstaltung-beschreibung" | Bestimmt welche Seite im eLP-Entdecken angezeigt wird. |
| class="panel-heading panel-heading-inline pull-right kriterien" | Beschreibt den Bereich des Kriterien-Knopfes. |
| data-toggle="collapse" | Dient dem Verstecken oder Zeigen der Auswahl der Kriterien. |
| aria-expanded="false" | Der Kriterienbereich beginnt eingeklappt. |
| class="fa fa-chevron-right" | Beschreibt den Knopf, der nach rechts zeigt. |
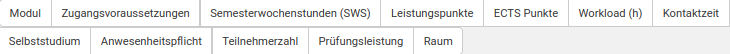
Kriterien

<div
id="kriterien"
class="collapse"
role="collapse"
aria-expanded="false"
style="height: 0px"
>
<div class="btn-group" role="group">
<a class="btn btn-default textareaadd translate" data-langkey="kriterien-1"
>Modul</a
>
<a class="btn btn-default textareaadd translate" data-langkey="kriterien-2"
>Zugangsvoraussetzungen</a
>
<a class="btn btn-default textareaadd translate" data-langkey="kriterien-3"
>Semesterwochenstunden (SWS)</a
>
<a class="btn btn-default textareaadd translate" data-langkey="kriterien-4"
>Leistungspunkte</a
>
<a class="btn btn-default textareaadd translate" data-langkey="kriterien-5"
>ECTS Punkte</a
>
<a class="btn btn-default textareaadd translate" data-langkey="kriterien-6"
>Workload (h)</a
>
<a class="btn btn-default textareaadd translate" data-langkey="kriterien-7"
>Kontaktzeit</a
>
<a class="btn btn-default textareaadd translate" data-langkey="kriterien-8"
>Selbststudium</a
>
<a class="btn btn-default textareaadd translate" data-langkey="kriterien-9"
>Anwesenheitspflicht</a
>
<a class="btn btn-default textareaadd translate" data-langkey="kriterien-10"
>Teilnehmerzahl</a
>
<a class="btn btn-default textareaadd translate" data-langkey="kriterien-11"
>Prüfungsleistung</a
>
<a class="btn btn-default textareaadd translate" data-langkey="kriterien-12"
>Raum</a
>
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| id="kriterien" | Beschreibt den Kriterienbereich |
| class="collapse" | Zeigt an, dass es einen Bereich gibt, der auf- und zugeklappt werden kann. |
| aria-expanded="false" | Bereich startet geschlossen. |
| class="btn-group" | Ordnet das die einzelnen Felder an. (JS,CSS) |
| class="translate" data-langkey="toolbar" | |
| class=btn btn-default textareaadd translate" | Wenn in einem Element translate und attribute langkey benutzt wird, wird gemäß des entsprechenden Languagekey die passende Übersetzung verwendet. |
| data-langkey="kriterien-1" | Beschreibt, in welcher Sprache der Text angezeigt wird. Verweis zur Funktion |
| Modul | Name des ersten Kriteriums. |
| Anmerkung | Alle weiteren Kriterien, verhalten sich analog zum ersten Kriterium. |
CK5-Editor

<div class="resize-polyfill">
<textarea
class="form-control translateplaceholder"
rows="5"
id="beschreibung"
data-placeholderkey="setup-description-placeholder"
placeholder="Was sind die Bedingungen und Herausforderungen Ihrer Veranstaltung und welche Kriterien sind aus dem Modulhandbuch oder der Prüfungsordnung miteinzubeziehen?"
></textarea>
<div class="resize-polyfill-grapper"></div>
| Schlüssel | Beschreibung |
|---|---|
| class="resize-polyfill" | Die ganze Klasse Fabian fragen |
Festlegung der zu erreichenden Kompetenzen

<div class="panel panel-rahmen">
<div class="panel-header">
<a
role="button"
data-toggle="collapse"
href="#collapseStepTwo"
aria-expanded="true"
aria-controls="collapseStepOne"
>
<span class="panel-heading-inline"> <span class="fa fa-chevron-right"></span> </span
><span class="panel-heading">
<span class="translate" data-langkey="steptwoheading"></span>
<i
class="fa fa-question-circle-o translatetitle"
data-titlekey="steptwodescription"
data-formcontent="legend"
data-sidebar="sidebar-planer-veranstaltung-kompetenz"
></i>
</span>
</a>
</div>
|class="panel panel-rahmen"|Beschreibt wie auch schon wie in der Planung und der Auswahl, die Größe des Bereichs. (JS,CSS)| |class="panel-header"|Beschreibt den Header des Panels.| |data-toggle="collapse"|Dient dem Verstecken oder Zeigen der Auswahl der Bildungseinrichtung.| |class="panel-heading-inline"|Ist die Klasse für den weißen Pfeil, der nach rechts zeigt, auf grünem Hintergrund.| |class="panel-heading"|Ist die Klasse für den Schriftzug im Header.|
Auswahl des Modells
<div id="collapseStepTwo" class="panel-collapse panel-body collapse" role="tabpanel">
<div class="btn-toolbar">
<div id="kompetenzen-buttons" class="btn-group">
<button
type="button"
class="btn btn-default translate active"
id="standardkompetenzen"
data-langkey="defaultexpertise"
></button>
<button
type="button"
class="btn btn-default translate"
id="leerekompetenzen"
data-langkey="emptyexpertise"
></button>
</div>
|Schlüssel|Beschreibung|
| ------------- |:-------------:|
|id="collapseStepTwo"|Id für den aufklappbaren Bereich.|
|class="panel-collapse panel-body collapse in"|Beschreibt den Bereich, der aufgeklappt werden kann.|
|class="btn-toolbar"|Beschreibt den Bereich, in dem zwischen Handlugskompetenzen und einem anderen Modell gewählt werden kann.|
|id="kompetenzen-buttons"|Id für die den Komptenzen-Button und den "andere Modell"-Button.|