Startseite
Navigation
Die Startseite ist in der Datei planer/index.html definiert.
Um schnell zum gewünschten Code des jeweiligen Seitenelemetns zu springen, klicken Sie auf das folgende Bild.

Header
<title class="translate" data-langkey="pagetitle">Lehrveranstaltungsplaner</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<link rel="icon" href="Resources/ELP_media/picture/elp_logo.png" type="image/png" />
<link href="https://fonts.googleapis.com/css?family=Roboto&displ`ay=swap" rel="stylesheet" />
<link rel="stylesheet" href="Resources/Css/planer.min.css" />
| Schlüssel | Beschreibung |
|---|---|
| Lehrveranstaltungsplaner | Titel der Seite |
| class=translate" | Wenn in einem Element translate und attribute langkey benutzt wird, wird gemäß des entsprechenden Languagekey die passende Übersetzung verwendet. |
| data-langkey="pagetitle" | Beschreibt, in welcher Sprache die Seite angezeigt wird. Verweis zur Funktion |
| charset="utf-8" | Beschreibt welche Formatierung benutzt wird. |
| name="viewport" | Viewport ist für die Anzeige auf mobilen Geräten.(nochmal nachschauen) |
| http-equiv="Cache-Control" | Sagt dem Browser, dass es bei jedem Seitenaufruf neu geladen werden soll. |
| 1. Link | Icon von lokalem Ordner wird eingelesen. |
| 2. Link | Von Google Fonts wird die Schriftart eingelesen. |
| 3. Link | Stylesheet bindet die Css Datein ein für das Layout. |
Einbindung
<script>
var elptype = 'index',
benchmark_logs = false,
loader_log = false;
</script>
<script src="Resources/Js/planer.min.js"></script>
<script src="Resources/packages/mathjax/MathJax.js?config=TeX-AMS_SVG"></script>
<script>
vex.defaultOptions.className = 'vex-theme-plain';
</script>
| Schlüssel | Beschreibung |
|---|---|
| var eltype | Beschreibt die aktuelle Seite. |
| benchmarkslogs | Konsolenausgabe zum Debuggen |
| loader_log | Konsolenausgabe zum Debuggen |
| src="Resources/Js/planer.min.js" | Einbinden des Javascrpites in dem die meisten Module gebündelt sind. |
| src="Resources/packages/mathjax/MathJax.js?config=TeX-AMS_SVG" | MathJax muss extra geladen werden. |
| vex.defaultOptions.className = 'vex-theme-plain' | Es wird ein Default Wert gesetzt für ein Javascript-Modul.welches Modul, falls relevant |
<!-- Piwik -->
<script>
...
</script>
<!-- End Piwik Code -->
| Schlüssel | Beschreibung |
|---|---|
| Piwik | Piwik Skript bindet Matomo als Datenanalysetool ein. Das beinhaltende Skript wird von Motombo so vorgeschrieben und wurde vom ZIM vorgegeben. |
Unilogo und Ladebildschirm

<body class="bigbanner">
<div id="loader" class="loader" style="display: none">
<div>
<div>
<i class="fa fa-spinner fa-spin fa-5x fa-fw"></i>
</div>
</div>
<span class="sr-only">Loading...</span>
</div>
| Schlüssel | Beschreibung |
|---|---|
| class="bigbanner" | Bigbanner beschreibt wie groß das Uni-Logo auf der Seite angezeigt wird. Wird in Css genauer beschrieben. |
| i class="fa fa-spinner fa-spin fa-5x fa-fw" | Icon wird eingebunden. Link zur Icon Seite |
| span | Zeigt einen Alternativtext an, falls das Ladebild nicht angezeigt werden kann. |
| zusätzliche Information | Das Ladezeichen mit Overlay wird in Javascript mit den Funktionen eLP.utils.loaderShow eLP.utils.loaderHide gezeigt und versteckt.Link |
Kopfzeile

<!-- Kopfzeile -->
<div class="navbar-fixed-top">
<div class="banner">
<div class="container">
<div class="logo"></div>
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| class="navbar-fixed-top" | Beinhaltet alles, was beim scrollen an der selben Stelle bleibt (das Banner und die Navigation). |
| class="banner" | Klasse des Löwenbanners/Unibanners(für JS,CSS) |
| class="container" | Richet den Platz aus, siehe Link. |
| class="logo" | Das Logo selbst, welches dann in der CSS Datei eingebunden wird. |
Hauptnavigation
<div id="mainmenu" class="menu">
<div class="container">
<ul class="nav nav-pills navbar-left">
<li class="active"><a id="home" href="index.html" class="logo elp-logo"></a></li>
| Schlüssel | Beschreibung |
|---|---|
| id="mainmenu" | Hauptnavigation(Für Lehrende, Für Lernende, Infothek, Community) |
| class="container" | Richtet das Angezeigte aus. |
| ul class="nav nav-pills navbar-left" | Liste der Navigationspunkte |
| li class="acitve" | Welche Seite von der Navigationsliste aktiv ist. |
| id="home" | Ist für Javascript relevant. |
| href="index.html" | Startseite wird festgelegt. |
| class="logo elp-logo" | Durch CSS wird das ELP-Logo eingebunden. |
Lehrportal
<li>
<a
id="nav-lehrportal"
href="lehrportal.html"
class="translatetitle"
data-titlekey="lehrportal"
title="Für Lehrende"
style="line-height: 25px; margin: 0"
><i class="fa fa-lg fa-graduation-cap"></i
><span class="translate" data-langkey="lehrportal">Für Lehrende</span></a
>
</li>
| Schlüssel | Beschreibung |
|---|---|
| id="nav-lehrportal" | Für CSS und JS |
| href="lehrportal.html" | Das interaktive Element bzw. der Link, der zum Lehrportal führt. |
| class="translatetitle" | Das Attribut title wird übersetzt anhand des data-titlekey-keys. |
Lernportal
<li>
<a
id="nav-lernportal"
href="lernportal.html"
class="translatetitle"
data-titlekey="lernportal"
title="Für Lernende"
style="line-height: 25px; margin: 0"
><i class="fa fa-lg fa-users"></i
><span class="translate" data-langkey="lernportal">Für Lernende</span></a
>
</li>
| Schlüssel | Beschreibung |
|---|---|
| id="nav-lernportal" | Für CSS und JS |
| href="lernportal.html" | Das interaktive Element bzw. der Link, der zum Lernportal führt. |
| class="translatetitle" | Das Attribut title wird übersetzt anhand des data-titlekey-keys. |
Infothek
<li>
<a
id="nav-infothek"
href="#infothek"
data-target="infothek"
class="translatetitle"
data-titlekey="infothek"
title="Infothek"
style="line-height: 25px; margin: 0"
><i class="fa fa-lg fa-book"></i
><span class="translate" data-langkey="infothek">Infothek</span></a
>
</li>
| Schlüssel | Beschreibung |
|---|---|
| id="nav-infothek" | Für CSS und JS |
| href="#infothek" | Das interaktive Element bzw. der Link, der zur Infothek führt. |
| data-target="infothek" | Bewirkt via JS, dass beim Klick die Infothek geöffnet wird. Die Infothekseite wird in index.html schon vorgeneriert. siehe Infothek |
| class="translatetitle" | Das Attribut title wird übersetzt anhand des data-titlekey-keys. |
Community
<li>
<a
id="nav-community"
data-toggle="modal"
href="#community"
data-target="#community"
class="translatetitle"
data-titlekey="community"
title="Community"
style="line-height: 25px; margin: 0"
><i class="fa fa-lg fa-comment-o"></i
><span class="translate" data-langkey="community">Community</span></a
>
</li>
| Schlüssel | Beschreibung |
|---|---|
| id="nav-community" | Für CSS und JS |
| data-toggle="modal" | Bedeutet, dass ein Modal bzw. ein bootstrap-modal geöffnet wird. |
| href="#community" | Das interaktive Element bzw. der Link, der zur Community führt. |
| data-target="#community" | Bestimmt das zu öffnende Modal, das mit der id = community ist. |
| data-target="infothek" | Bewirkt via JS, dass beim Klick die Community geöffnet wird. Die Communityseite wird in index.html schon vorgeneriert. siehe Community |
| class="translatetitle" | Das Attribut title wird übersetzt anhand des data-titlekey-keys. |
ELP-Entdecken-Knopf & Sprachauswahl
<li class="filler"></li>
<li>
<i
class="fa fa-lg fa-question-circle-o"
data-formcontent="legend"
data-sidebar="sidebar-start"
></i>
</li>
| Schlüssel | Beschreibung |
|---|---|
| class="filler" | Füllt Zwischenräume aus und bewirkt damit, dass das Folgende rechtsbündig angezeigt wird. |
| data-formcontent="legend" | Bewirkt, dass das ELP-Entdecken angezeigt wird. |
| data-sidebar="sidebars-start" | Bestimmt welche Seite im ELP-entdecken angezeigt wird und sidebar-start ist die Startseite. |
<li>
<a href="#" id="langmenu">
<div data-lang="de" class="translatetitle selected" data-titlekey="german">de</div>
<div data-lang="en" class="translatetitle" data-titlekey="english">en</div>
</a>
</li>
| Schlüssel | Beschreibung |
|---|---|
| id="langmenu" | Für CSS und JS |
| data-lang="de" | Deutsch |
| data-lang="en" | Englisch toDo: Link zu Javascript doc |
| class: ... selected" | Beschreibt die standartmäßig ausgewählte Sprache, welche Deutsch ist und wird beim Aufruf entsprechend angepasst. |
Kreise

<div class="container">
<noscript>
<h1>
Diese Seite benötigt JavaScript. Bitte aktivieren Sie dieses in Ihrem Browser und updaten
diesen gegebenenfalls.
</h1>
</noscript>
| Schlüssel | Beschreibung |
|---|---|
| class="container" | Richtet den Inhalt mittig aus. |
| noscript>:... | Hinweis, falls JavaScript deaktiviert ist. |
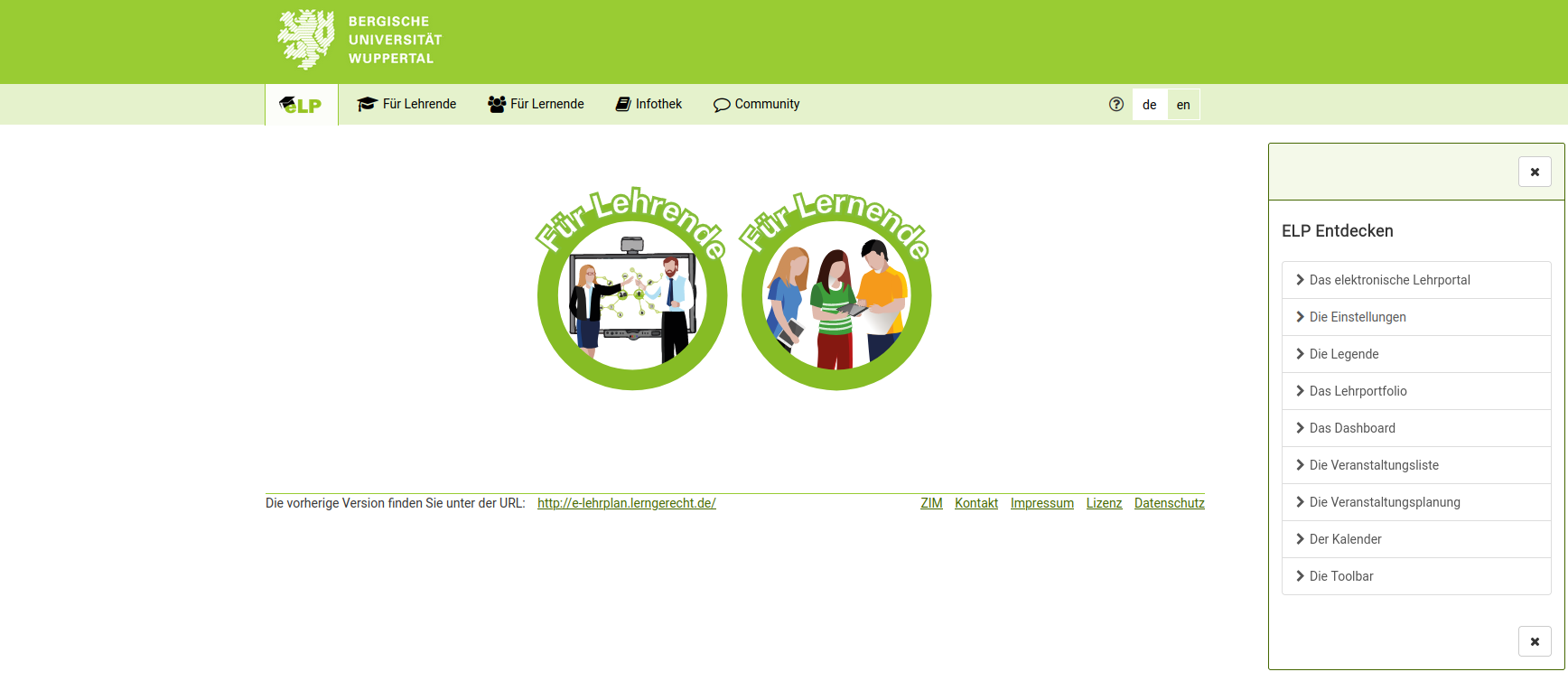
<div id="startbild" class="text-center">
<picture>
<!--<source media="(max-width: 767px)" srcset="Resources/ELP_media/picture/eLP_Startbild_Tuer_de.svg" />-->
<img
alt="Startbild mit Links zu dem Bereich für Lehrende und dem Bereich für Lernende."
src="Resources/ELP_media/picture/eLP_Startbild_de.svg"
/>
</picture>
<a class="lehrportal" title="Für Lehrende" href="lehrportal.html"></a>
<a class="lernportal" title="Für Lernende" href="lernportal.html"></a>
</div>
| Schlüssel | Beschreibung |
|---|---|
| id="startbild" | JS und CSS für die beiden Kreise Lehrender und Lernende |
| class "text-center" | Zentriert den Text |
| class="lehrportal und class="lernportal" | Richtet die Links auf die Kreise aus(Für CSS). |
Fußzeile

<div class="footer">
<div class="pull-left">
<span class="translate" data-langkey="prevVersion"
>Die vorherige Version finden Sie unter der URL:</span
>
| Schlüssel | Beschreibung |
|---|---|
| class="footer" | Fußzeile CSS,JS |
| class="pull-left" | Bewirkt, dass der Text linksbündig angezeigt wird (CSS,JS). |
<a href="http://e-lehrplan.lerngerecht.de/">http://e-lehrplan.lerngerecht.de/</a>
</div>
<div class="pull-right">
<a
target="_blank"
href="http://www.zim.uni-wuppertal.de"
class="translate"
data-langkey="by-zim"
>ZIM</a
>
| Schlüssel | Beschreibung |
|---|---|
| class="pull-right" | Bewirkt, dass der Text rechtsbündig angezeigt wird CSS,JS. |
| ZIM | Beschreibt den angezeigten Text des Links. Die folgenden Links sind ähnlich aber besitzen natürlich einen anderen Text. |
<div id="infothek" class="modal fade" role="dialog">
<div class="modal-dialog modal-wide">
<!-- Modal content-->
<div class="modal-content">
Modulfenster
| Schlüssel | Beschreibung |
|---|---|
| id="infothek" | CSS,JS für die Modulfenster |
| class="modal fade" | Ist für die aufgehenden Modulfenster da, dass diese ein und ausgeblendet werden, siehe. |
| role="dialog" | Beschreibt eine Rolle für einen Screenreader. |
| div class="modal-dialog modal-wide" | Beschreibt, dass das Modal selbst ein breites Modal ist. |
| class="modal-content" | Für die Darstellung des Inhalts in CSS muss es dementsprechend geschachtelt werden. |
Infothek

<div class="modal-header">
<h3 class="translate" data-langkey="infothek" style="display: inline-block; padding: 0">
Infothek
</h3>
<div class="infothek-bildungseinrichtung">
<select class="form-control" id="infothek-bildungseinrichtung"></select>
</div>
<button
type="button"
class="btn btn-default fa fa-times pull-right"
data-dismiss="modal"
></button>
</div>
| Schlüssel | Beschreibung |
|---|---|
| class="modal-header" | Beschreibt die Kopfzeile für JS,CSS. |
| id="infothek-bildungseinrichtung" | Auswahlfenster der Bildungseinrichtung speziell für die Infothek |
| button>... data-dismiss="modal" | Schließt das Infothek-Modal bzw. das Infothek-Fenster. |
Infothek-Tabs

<div class="modal-body">
<ul class="nav nav-pills navbar-justified"></ul>
<div class="tab-content"></div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| class=modal-body" | Wird in JS mit der Funktion eLP.infothek.create Link aufgefüllt. |
| class="nav nav-pills navbar-justified" | Hier wird die Navigation eingefügt. |
| div class="tab-content" | Im Tab-Content werden die Infothek-Unterseiten ergänzt. |
Infothek-Footer
<div class="modal-footer" style="vertical-align: center">
<div class="translate" data-langkey="infothek-workinprogress">Work in Progress</div>
<div class="filler"></div>
<div id="infothek-navigation" class="btn-group center" role="group">
<button
id="infothek-navigation-left"
type="button"
class="btn btn-default fa fa-arrow-left disabled"
></button>
<button
id="infothek-navigation-share"
class="btn btn-default fa fa-share-alt-square"
></button>
<button
id="infothek-navigation-right"
type="button"
class="btn btn-default fa fa-arrow-right"
></button>
</div>
| Schlüssel | Beschreibung |
|---|---|
| class="modal-footer" | Leitet die Fußzeile ein (CSS,JS). |
| class="filler" | Füllt Platz auf und führt dazu, dass das Folgende mittig angeordnet wird. |
| id="infothek-navigation" | Navigation innerhalb der Infothek |
| id="infothek-navigation-left" | Ist der Button zur vorherigen Unterseite über JS. |
| id="infothek-navigation-share" | Ist der Button, welcher über JS ein Fenster zum Kopieren des Direktlinks öffnet. |
| id="infothek-navigation-right" | Ist der Button zu folgenden Unterseite über JS.Link zu js für die 3 Buttons |
Infothek-Exit
<div class="filler"></div>
<button
type="button"
class="btn btn-default translate"
data-dismiss="modal"
data-langkey="close"
>
Schließen
</button>
</div>
| Schlüssel | Beschreibung |
|---|---|
| class"filler" | Füllt Platz auf und führt dazu, dass das Folgende rechtsbündig angeordnet wird. |
| data-dismiss="modal" | Bewirkt, dass der Button das Modal schließt (JS). |
Community

<div id="community" class="modal fade" role="dialog">
<div class="modal-dialog modal-wide">
<!-- Modal content-->
<div class="import modal-content" data-importlink="community.html"></div>
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| id="community" | Gibt dem Modal einen Namen. |
| class="modal fade" | Für die aufgehenden Modulfenster, dass diese ein und ausgeblendet werden, siehe. |
| class="import modal-content" | Fürt mit dem data-importlink="community.html" dazu, dass die verlinkte Datei hier eingefügt wird. js Link |
ELP-Entdecken

<div id="sidebar" class="sidebar hide">
<div class="sidebar-content tab-content" id="sidebar-content" data-reload="reload"></div>
<div class="sidebar-footer">
<button class="btn btn-default sidebar-hide">
<i class="fa fa-times"></i>
</button>
</div>
</div>
| Schlüssel | Beschreibung |
|---|---|
| id="sidebar" | Gibt der Seitenleiste "ELP-Entdecken" den internen Namen. |
| class"sidebar-content" | Ist für das Anzeigen. Hier wird der Inhalt eingefügt in JS. |
| data-reload="reload" | Beim nächsten Aufruf wird neugeladen. |
| class="sidebar-footer" | Fußzeile |
| class"btn ...sidebar-hide" | Für das Schließen der Seitenleiste verantworltich. js-Link |