Bildungseinrichtung einbinden
Bildungseinrichtung hinzufügen
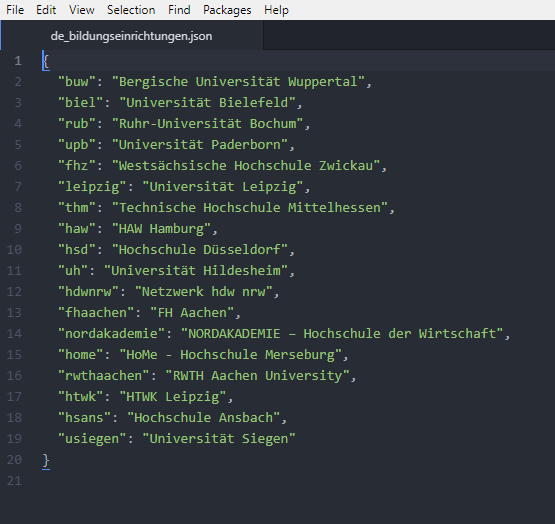
Im Ordner Resources findet sich der Ordner Data. In diesem wiederum ist der Ordner de zu finden, in welchem verschiedene .json Dateien abgelegt sind. Um eine neue Bildungseinrichtung hinzuzufügen, wird zunächst die .json-Datei mit dem Namen de_bildungseinrichtungen in dem zuvor genannten Ordner de aufgerufen. Um diese zu öffnen wird ein geeignetes Programm benötigt, zum Beispiel Atom (Atom Download).
Um nun eine neue Bildungseinrichtung hinzufügen, muss zunächst ein Komma hinter den letzten Eintrag gesetzt werden. Anschließend kann unterhalb des letzten Eintrags in einer neuen Zeile die gewünschte Bildungseinrichtung erstellt werden, indem "Kürzel": "Name" mit den entsprechenden Bezeichnungen gefüllt eingetragen wird. Das hier verwendete Kürzel wird an anderer Stelle erneut benötigt, deshalb empfiehlt es sich, dieses zu notieren.
Die gleichen Einträge müssen auch in dem Ordner Resources im Unterordner Data und dann en in der Datei en_bildungseinrichtungen gemacht werden, damit die Bildungseinrichtung auch auf der englischen Seite des ELP sichtbar ist.
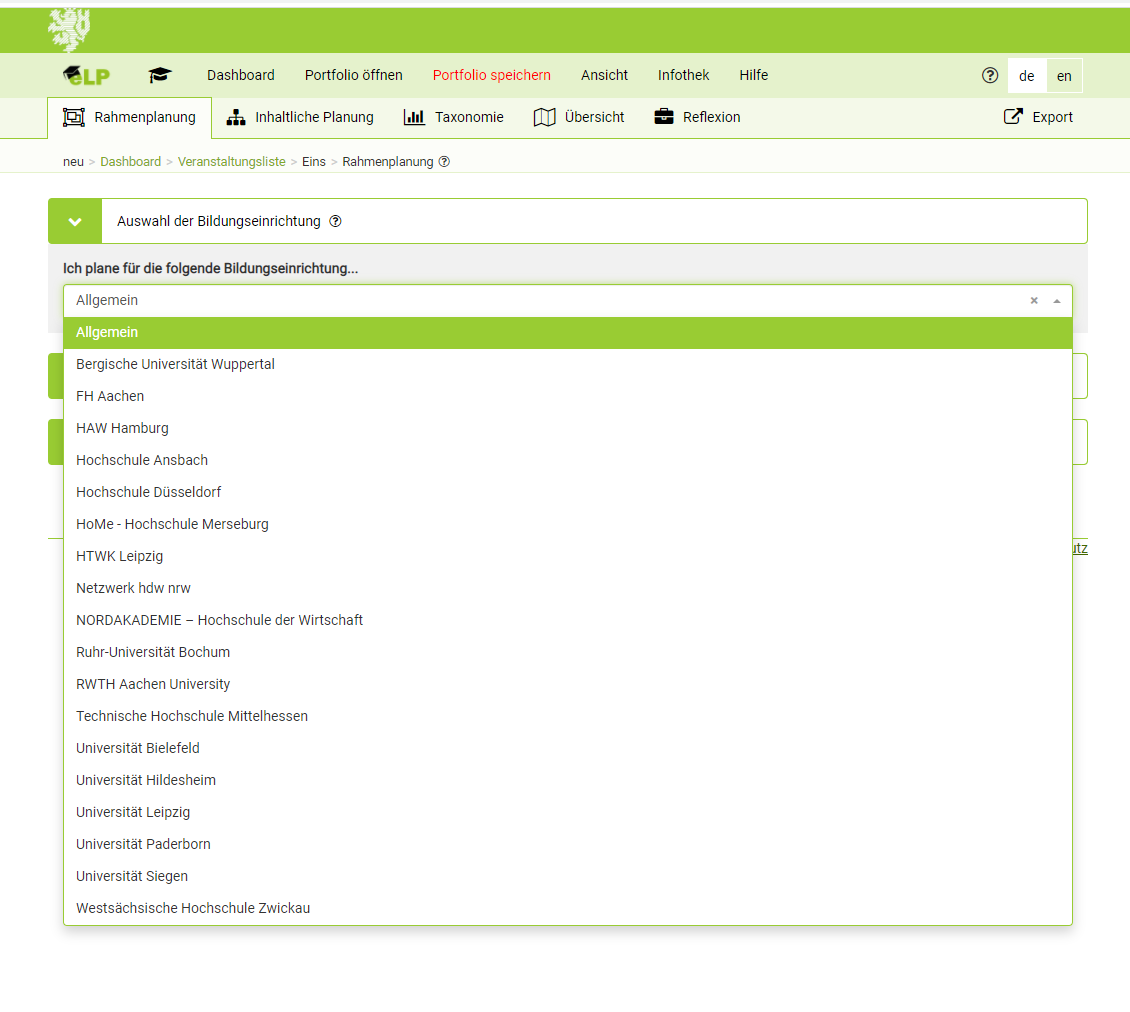
Wurden alle Einträge korrekt ausgeführt und auf dem Server eingebunden, so ist die Bildungseinrichtung bereits in der Liste der Bildungseinrichtungen im ELP zu sehen.

Bildungseinrichtung spezifizieren
Im Ordner Resources im Unterordner Bildungseinrichtungen muss nun ein neuer Ordner mit dem gewählten Kürzel der Bildungseinrichtung erstellt werden, damit weitere Anpassungen möglich sind. Zu den möglichen Anpassungen gehören das Erstellen von Lesezeichen, das Organisieren der sichtbaren Applikationen, die Anpassung der Infothek sowie die Nutzung der Community.
Lesezeichen erstellen
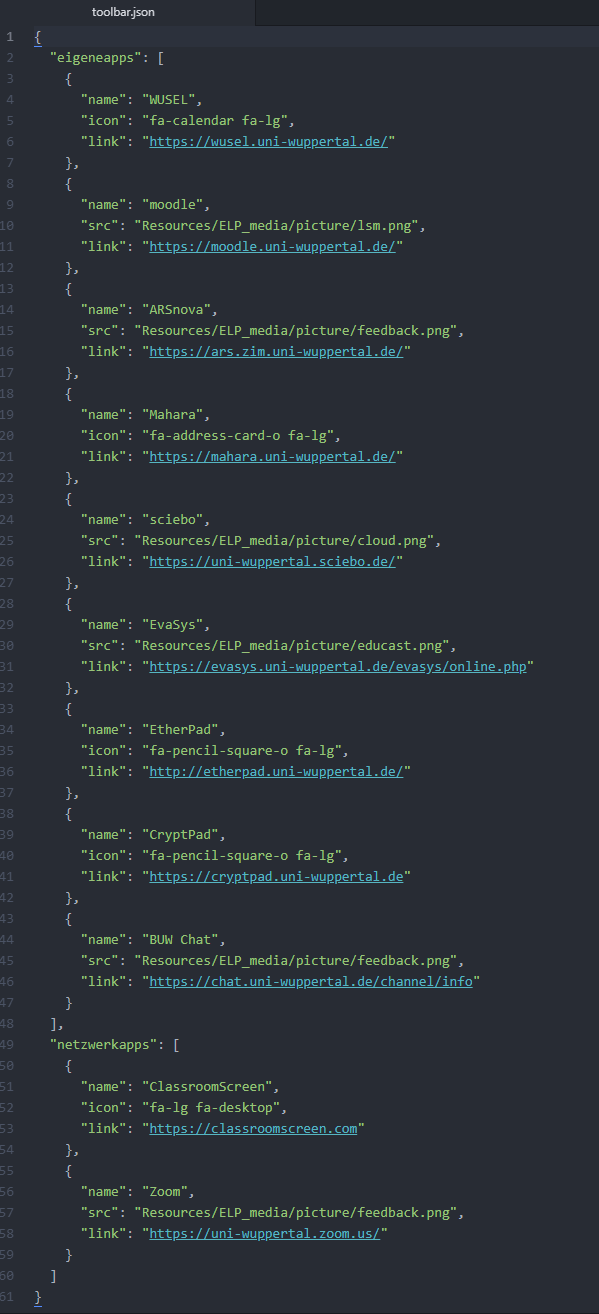
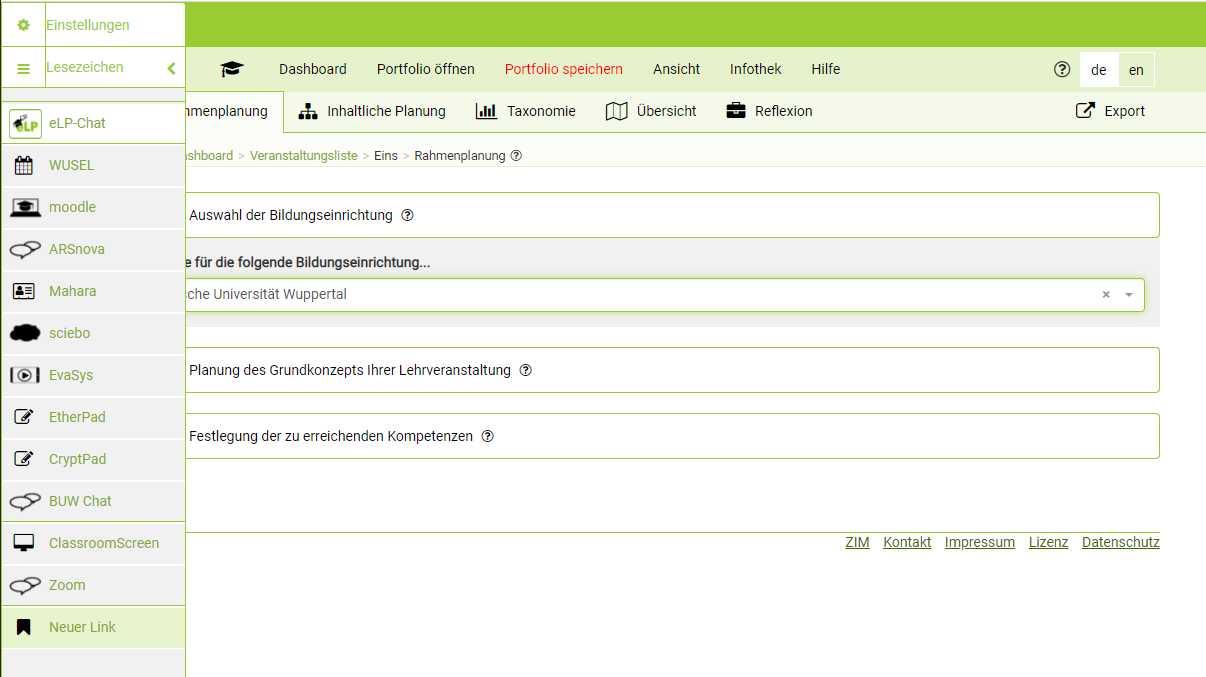
In dem Ordner mit dem Kürzel ihrer Bildungseinrichtung muss eine neue Datei im Format .json erstellt werden. Diese wird toolbar.json genannt. Bei der Erstellung muss genau auf die Formatierung geachtet werden und auch die Unterteilung in eigeneapps und netzwerkapps ist zu beachten. Die Unterteilung der Applikationen zeigt sich im ELP so, dass von oben nach unten erst die eigenen Apps angezeigt werden und darunter, durch eine grüne Linie getrennt, die Netzwerkapps aufgelistet sind. Würde die Datei toolbar.json beispielsweise so aussehen:
Dann würde die entsprechende Lesezeichenliste im ELP wie folgt aussehen:
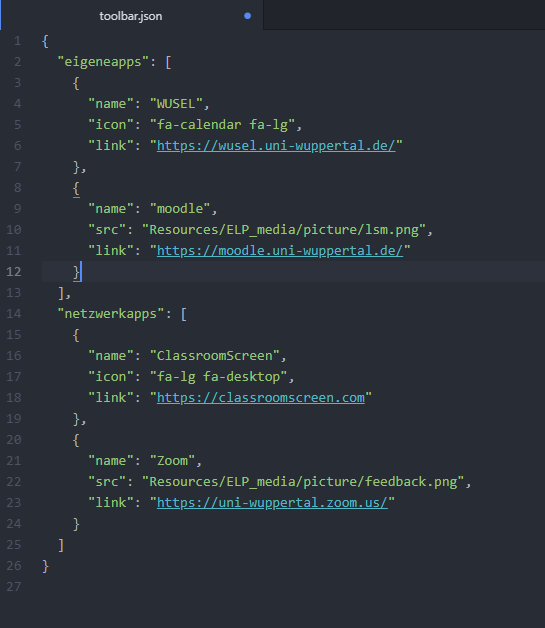
Um also eigene Internetseiten oder Webapplikationen in der Lesezeichenliste angezeigt zu bekommen, müssen diese nach dem folgenden Schema in der toolbar.json Datei eingetragen werden:
Die Datei beginnt immer mit einer { und endet mit }. Nach der ersten { folgt in der nächsten Zeile die Überschirift "eigeneapps": [. Hierbei müssen die Schreibweise sowie alle Klammern unbedingt richtig genutzt werden. Innerhalb der [ ] stehen nun alle Anwendungen, die auf den Servern der jeweiligen Bildungseinrichtung laufen. Diese werden jeweils einzeln in { } gesetzt und durch , voneinander getrennt. Für jede Internetseite beziehungsweise Webapplikation wird dann, wie oben zu sehen unter "name": "xyz" der Name eingetragen.
Um ein Symbol für die Applikation festzulegen wird nach dem Befehl für den Namen ein , eingefügt uns in der nächsten Zeile dann der Befehl "icon": "fa-xyz" oder "src": "Ressources/ELP_media/picture/xyz.png" eingetragen. Die Unterscheidung zwischen den zwei Befehlen muss unbedingt berücksichtigt werden, sie sind nicht beliebig austauschbar. Mit dem erstgenannten Befehl "icon" können allgemeine Icons genutzt werden, zum Beispiel von der Seite Seite für freie Icons mit Link einfügen. Falls ein spezielles oder personalisiertes Logo eingebunden werden soll, muss die Funktion "src" verwendet werden. Hierzu wird das zu verwendende Bild als .png Datei in den Ordner Ressources im Unterordner ELP_media in den Ordner picture eingefügt. Dann wird in der toolbar.json Datei hinter dem Befehl "src": "Ressources/ELP_media/picture/xyz.png" anstelle des xyz der Name des Bildes eingefügt werden.
Um diesen Befehl von dem nächsten zu trennen wird erneut ein , am Ende der Zeile eingefügt, um dann in der nächsten Zeile einen Link für das Lesezeichen zu hinterlegen. Damit der Link funktioniert wird der Befehl "link": "https://xyz.de" verwendet. In die " " hinter "link": muss dafür die Internetadresse der jeweiligen Internetseite eingefügt werden. Diese Adresse kann einfach aus der Kopfzeile des Browsers herauskopiert und an der beschriebenen Stelle eingefügt werden, um Tippfehler zu vermeiden.
Applikationen organisieren
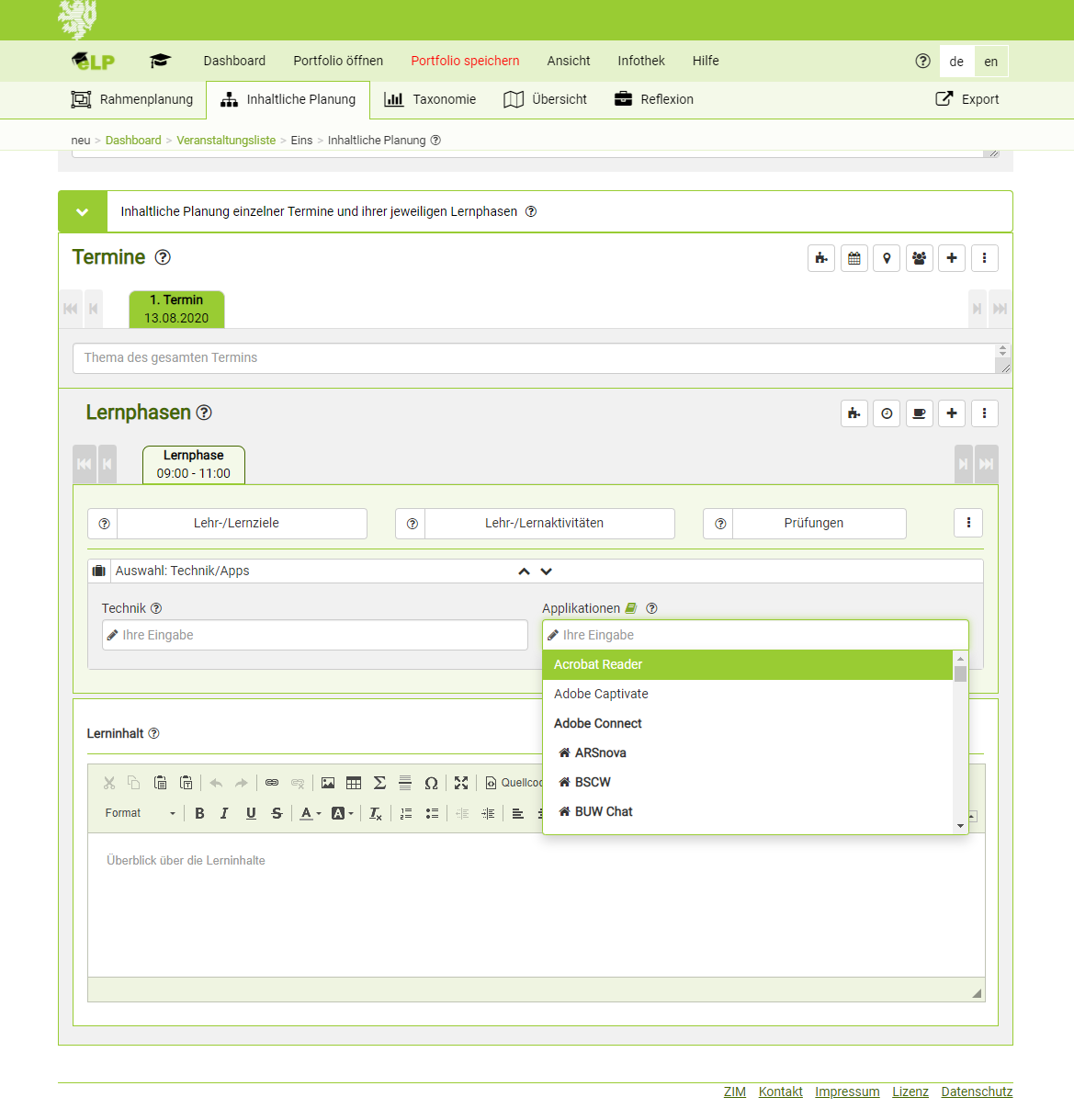
In dem Ordner Bildungseinrichtungen, der sich im Ordner Ressources befindet, muss eine weitere .json Datei erstellt werden, damit die Liste der sichtbaren Applikationen organisiert werden kann. Diese Datei wird de_webapplikationen genannt. Die hier festgelegten Einstellungen sind im ELP in der inhaltlichen Planung unter Applikationen sichtbar.
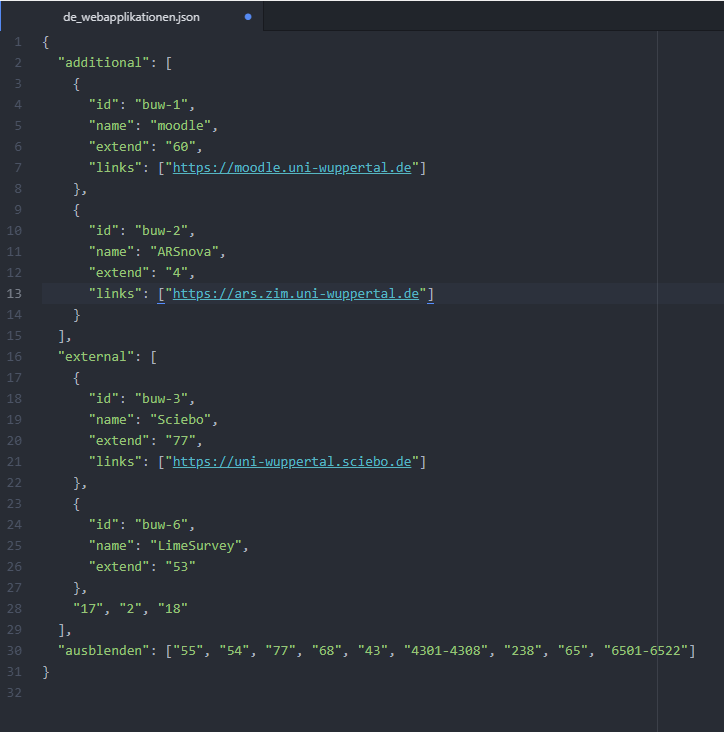
Die Datei de_webapplikationen sollte folgendes Format haben:
Auch diese .json Datei beginnt mit { und endet mit }. Die hier verwendeten Überschriften sind "additional", "external" und "ausblenden". Die zugehörigen Inhalte sind jeweils in [ ] geschrieben und die einzelnen Elemente werden in { } eingetragen und jeweils mit , voneinander getrennt. Auch die in [ ] stehenden Inhalte werden durch , voneinander separiert.
Um eine für die erstellte Bildungseinrichtung spezifische Applikation hinzuzufügen, muss diese in den Bereich "additional" eingetragen werden, falls die jeweilige Applikation auf den Servern der Bildungseinrichtung läuft. Hat die Bildungseinrichtung jedoch nur einen eigenen Zugriff auf die Applikation, wie es beispielsweise bei Sciebo der Fall ist, so wird der entsprechende Eintrag unter "external" angelegt. Das Schema zum Eintragen ist jedoch immer das gleiche. Für jede Applikation gibt es die Einstellungsmöglichkeiten "id", "name", "sichtbar", "extend" und "links". Es müssen nicht zu allen Applikationen alle Einstellungen ausgefüllt werden, nicht benötigte können einfach weggelassen werden. Die verwendeten Einstellungen werden jedoch immer durch , voneinander getrennt.
"id" muss für jede Applikation ausgefüllt werden. Hier wird einfach das Kürzel der Bildungseinrichtung mit einer Zahl ergänzt, die bei 1 beginnt und dann hochzählt. Zum Beispiel steht bei der ersten Applikation, für die die Bergische Universität Wuppertal einen eigenen Link hat, "id": "buw-1".
"name" muss ebenfalls für jede Applikation ausgefüllt werden. Hier wird nach dem Befehl "name": einfach die gewünschte Bezeichnung für die Applikation in " " eingetragen. Im oben genutzten Beispiel ist diese moodle, sodass der Befehl lautet: "name": "moodle".
"sichtbar" ist die Funktion, mit der ausgewählt werden kann, ob die Applikation nur in der Infothek in der Liste ausgewählter Applikationen, oder nur in der Terminplanung angezeigt werden soll. Falls die Applikation an beiden Stellen angezeigt werden soll, kann diese Zeile weggelassen werden. Soll die Anwendung nur in der Terminplanung zu sehen sein, lautet der Befehl "sichtbar": ["terminplanung"], soll sie nur in der Infothek zu sehen sein, dann muss der Befehl "sichtbar": ["infothek"] lauten.
"extend" ist ein Befehl, der dann genutzt werden muss, wenn die hinzugefügte Applikation bereits in der allgemeinen Liste der Applikationen enthalten ist. Diese Liste findet sich in der Infothek des ELP unter Liste ausgewählter Applikationen, wenn oben links keine Bildungseinrichtung gewählt ist. Alternativ ist die Liste auch als .json Datei im Ordner Ressources unter Data im Ordner de mit dem Namen de_webapplikationen zu finden, in dieser Datei sind auch die IDs der Applikationen vermerkt. Damit nun eine bestehende Applikation um einen spezifischen Link erweitert werden kann, muss die originale ID in Erfahrung gebracht werden. In dem Beispiel ist diese ID für moodle 60, also lautet die Funktion "extend": "60". Dies bewirkt, dass die Beschreibung der Applikation vorhanden bleibt, jedoch wird zusätzlich der unter "links" eingetragene Link hinzugefügt, sodass der Nutzer direkt auf die spezifische Seite weitergeleitet wird, wenn er die Bildungseinrichtung ausgewählt hat und auf den Link klickt.
"links" wird verwendet, um spezifische Links zu den erstellten Applikationen einzufügen. Dafür wird der Link hinter die Funktion "links": in [ ] und mit " " umrandet eingefügt. Für das Beispiel der Plattform moodle für die Bergische Universität Wuppertal sieht der Befehl wie folgt aus: "links": ["https://moodle.uni-wuppertal.de"].
Zusätzlich zu dem Hinzufügen von Applikationen besteht die Möglichkeit nicht genutzte Applikationen auszublenden, beispielsweise um die Liste im oben gezeigten Bereich der inhaltlichen Planung zu minimieren und übersichtlicher zu gestalten. Um Applikationen auszublenden ist es erforderlich deren ID zu kennen. Nach dem Befehl "ausblenden": werden dann in [ ] die IDs der Applikationen eingetragen, die ausgeblendet werden sollen. Jede ID steht dabei einzeln in " " und wird von der nächsten ID durch ein , getrennt. Sollen mehrere aufeinanderfolgende IDs ausgeblendet werden, zum Beispiel alle IDs von 5 bis einschließlich 10, so kann dies als "5-10" eingetragen werden.
Abschließend muss die erstellte Datei noch einmal unter dem Namen en_webapplikationen gespeichert werden, damit die Einstellungen auch der englischen Seite des ELP verfügbar sind. Hierfür können die Einstellungen entweder speziell angepasst werden, oder die Datei de_webapplikationen kann kopiert und umbenannt werden.
Infothek anpassen ??
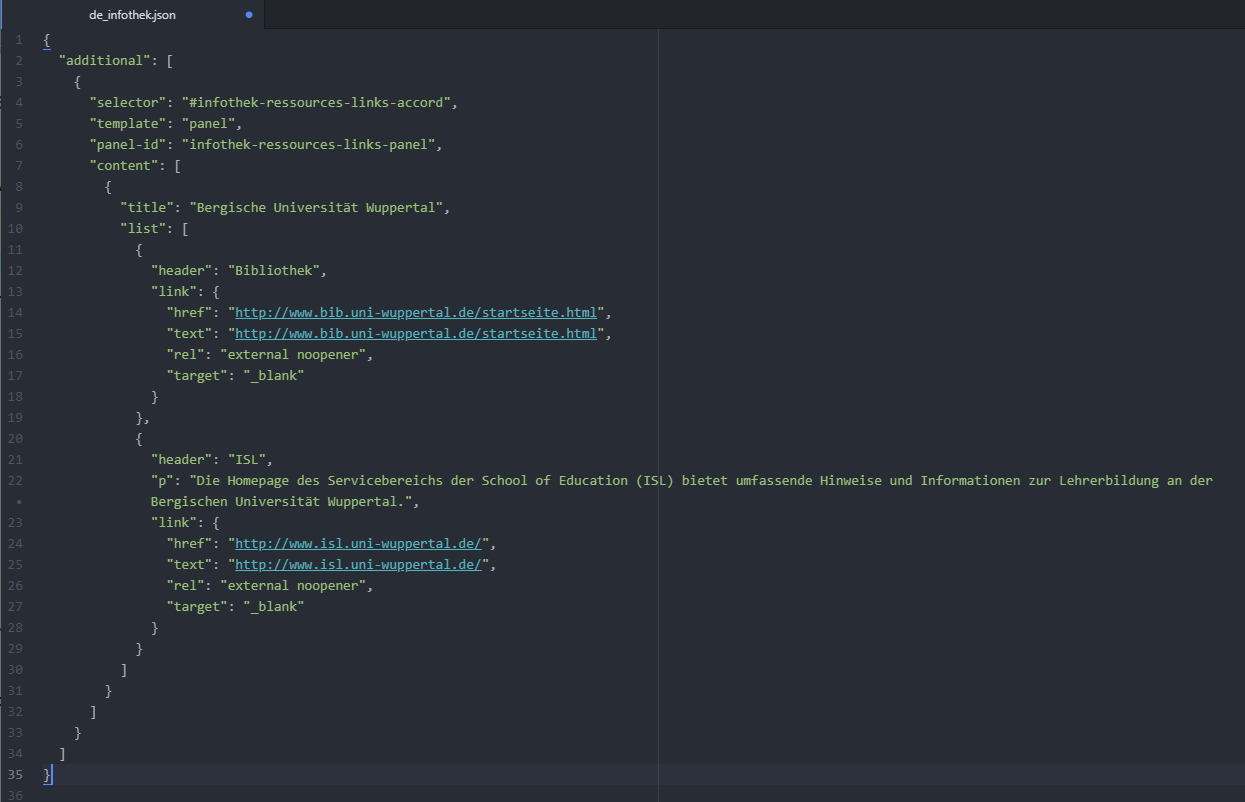
In dem Ordner Ressources findet sich der Ordner Bildungseinrichtungen in dem zuvor bereits ein neuer Ordner mit dem Kürzel der Bildungseinrichtung erstellt wurde. In diesem Ordner wird nun eine neue .json Datei mit dem Namen de_infothek erstellt. Diese sollte die Funktion "additional" enthalten und wie folgt aufgebaut sein: